Princeton Gerrymandering Project website
2020
Technologies: React, Gatsby, Netlify Functions, Airtable
When I joined the team in early 2020 the site was a React app with data stored as plaintext, JSON, and a Firebase database, plus a separate Django app iframed/proxied in. The team found it difficult for the site's content to be updated. Going into the 2021 redistricting cycle, I knew the site would be important for the team + rotating cast of students to update content behind static pages, interactive pieces, and any advanced application functionality we wanted to add.
I decided to redesign and rewrite the site as a new React app using Gatsby, which I deployed on Netlify. I led an undergrad to work an initial prototype, after which I took ownership. I brought over the existing JSON-driven interactive page without any loss of functionality. To support an marketing partnership, I used Netlify Functions to deploy an RSS feed. I sunset the Firebase- and Django-driven pages, replacing them with static Markdown and an Airtable integration respectively.
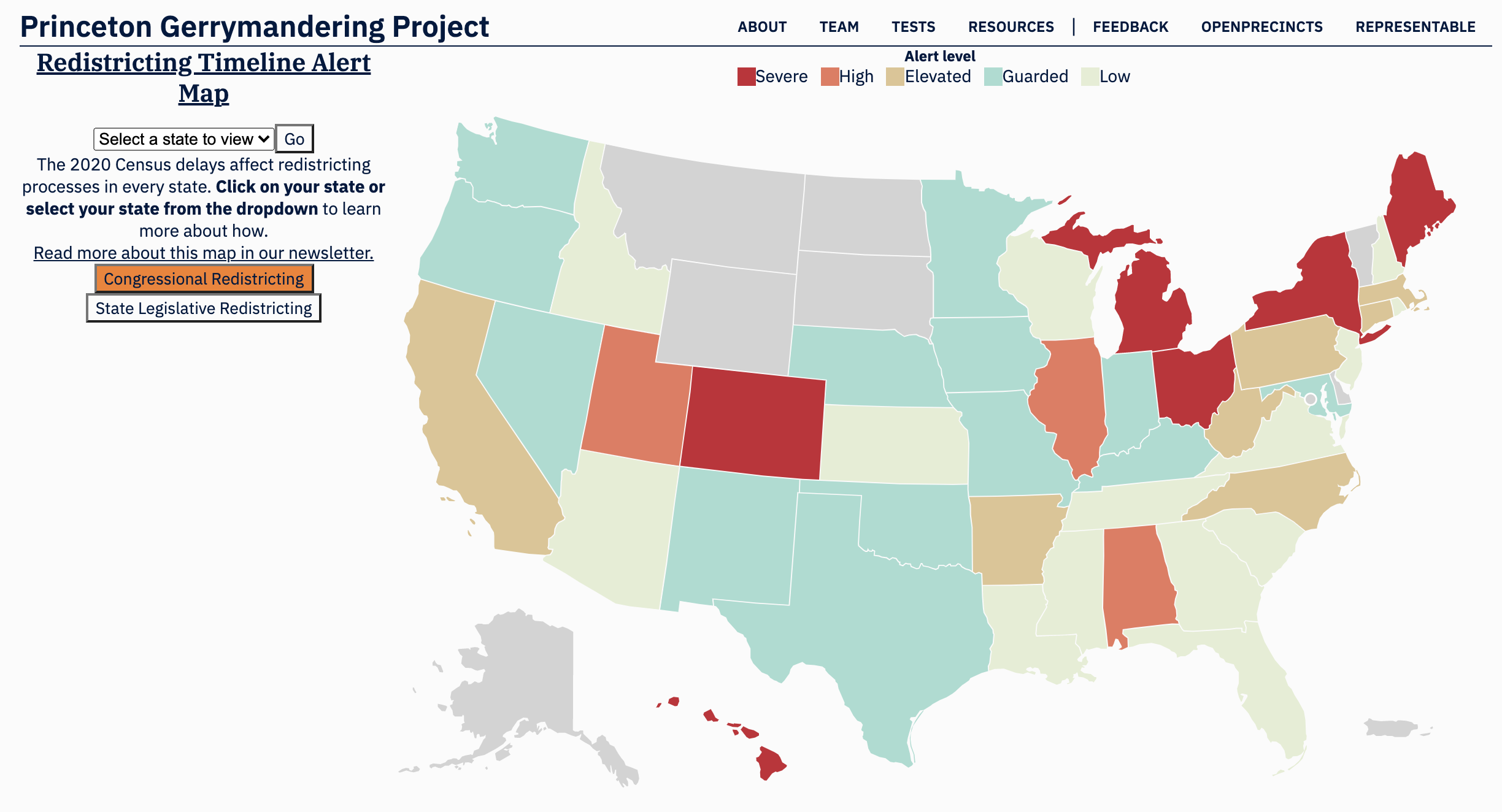
The Airtable integration lets the team easily create one-pager content and launch new interactive maps. One recent map shows how various states' redistricting processes would be affected by delays in the 2020 Census. It's been shared across election twitter and political news. The team will use the site for further interactive research reports and data visualization as redistricting commences.